如何站在用戶體驗(yàn)角度��,設(shè)計(jì)跨屏幕的響應(yīng)式
互諾科技:2017-07-08 11:05 閱讀數(shù):
標(biāo)簽:響應(yīng)式設(shè)計(jì)
1、確定核心的用戶體驗(yàn)
雖然用戶體驗(yàn)是無(wú)處不在的�,但是對(duì)于特定產(chǎn)品�����,最核心的體驗(yàn)是存在的�����。產(chǎn)品通常是用來(lái)解決用戶所面臨的特定問(wèn)題的��,它的這一特質(zhì)讓產(chǎn)品變得有意義�。關(guān)鍵的內(nèi)容和關(guān)鍵的功能的組合,通常構(gòu)成了產(chǎn)品的核心用戶體驗(yàn)����。如果你并沒(méi)有想明白這個(gè)問(wèn)題,不妨問(wèn)問(wèn)自己:用戶需要完成哪些最常見(jiàn)/最重要的任務(wù)?找到問(wèn)題的答案之后���,你的產(chǎn)品就應(yīng)當(dāng)從各個(gè)方面��、各個(gè)渠道�,完整而全面地支撐這些功能,幫助用戶完成這些任務(wù)���。舉個(gè)例子����,Uber 的核心用戶體驗(yàn)是隨時(shí)隨地地叫車��,無(wú)論設(shè)備的屏幕大小如何���,你進(jìn)行的設(shè)計(jì)全部都應(yīng)該圍繞著這個(gè)需求和功能來(lái)進(jìn)行�。
叫車是Uber的核心功能��,即使使用Apple Watch 都應(yīng)該順利地完成這個(gè)任務(wù)�����。
2�����、敲定你的產(chǎn)品所覆蓋的設(shè)備類型
現(xiàn)在的移動(dòng)端設(shè)備屏幕尺寸各不相同���,單獨(dú)為某一個(gè)設(shè)備設(shè)計(jì)內(nèi)容無(wú)疑是不經(jīng)濟(jì)的�����。根據(jù)你的產(chǎn)品覆蓋人群�、受眾分類、使用場(chǎng)景���,綜合考慮你的內(nèi)容會(huì)優(yōu)先呈現(xiàn)在哪些設(shè)備和平臺(tái)上,然后有意識(shí)地篩選出常見(jiàn)的設(shè)備類型:
手機(jī)
平板
桌面端
智能電視
智能手表
……
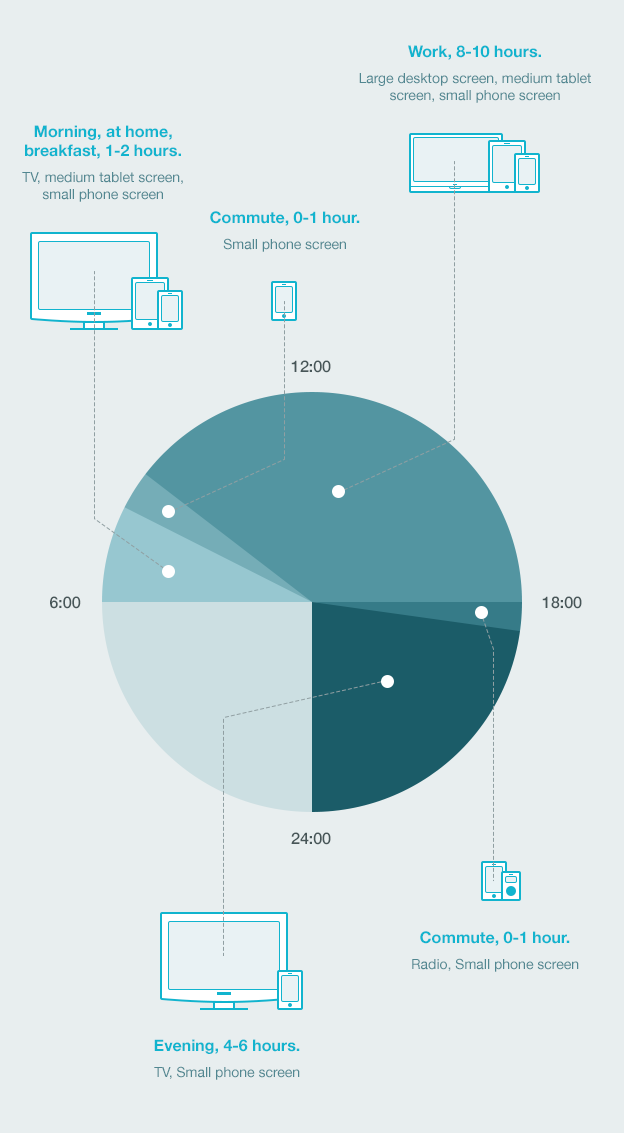
不同的設(shè)備組合通常是基于不同的場(chǎng)景��、需求和服務(wù)來(lái)構(gòu)成的����,用戶會(huì)針對(duì)不同的屏幕進(jìn)行不同模式的交互,甚至處理的內(nèi)容也會(huì)有差異�。比如說(shuō),在手機(jī)上�,用戶更加傾向于使用輕量級(jí)的任務(wù),并且進(jìn)行一定量的溝通和交流��。在平板上�����,用戶行為更多集中在內(nèi)容消費(fèi)上,并且目前平板的使用量被認(rèn)為在逐步降低����。桌面端依然是用戶完成較為專業(yè)、復(fù)雜任務(wù)的首選平臺(tái)�����,足以應(yīng)付復(fù)雜多樣的內(nèi)容�。了解各種設(shè)備類型和使用場(chǎng)景是用來(lái)構(gòu)建用戶體驗(yàn)的關(guān)鍵。
3���、針對(duì)不同內(nèi)容來(lái)匹配用戶體驗(yàn)
搞清楚產(chǎn)品本身的核心用戶體驗(yàn)之后��,選取你的用戶群體所使用的硬件設(shè)備���,這個(gè)時(shí)候你應(yīng)該了解每種不同的設(shè)備所使用的場(chǎng)景,設(shè)備使用的環(huán)境和場(chǎng)景是設(shè)計(jì)的重要依據(jù)��。
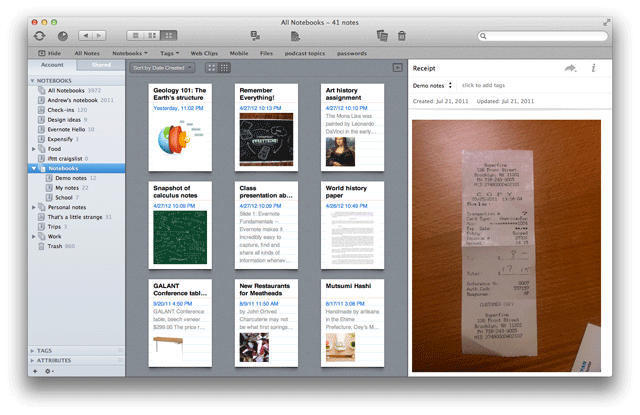
并非所有的內(nèi)容都符合不同設(shè)備的使用場(chǎng)景����,比如智能手表就不適合展示大量的文本內(nèi)容。你的產(chǎn)品所覆蓋的設(shè)備組當(dāng)中�����,每種設(shè)備的使用場(chǎng)景不同,應(yīng)該匹配的用戶體驗(yàn)也不一樣����。移動(dòng)端用戶和桌面端用戶的需求就是不同的,場(chǎng)景差異也很大�。以Evernote 為例,它可以在多種不同類型的設(shè)備之間同步和切換����,其桌面端版本就針對(duì)用戶的內(nèi)容需求進(jìn)行了優(yōu)化:
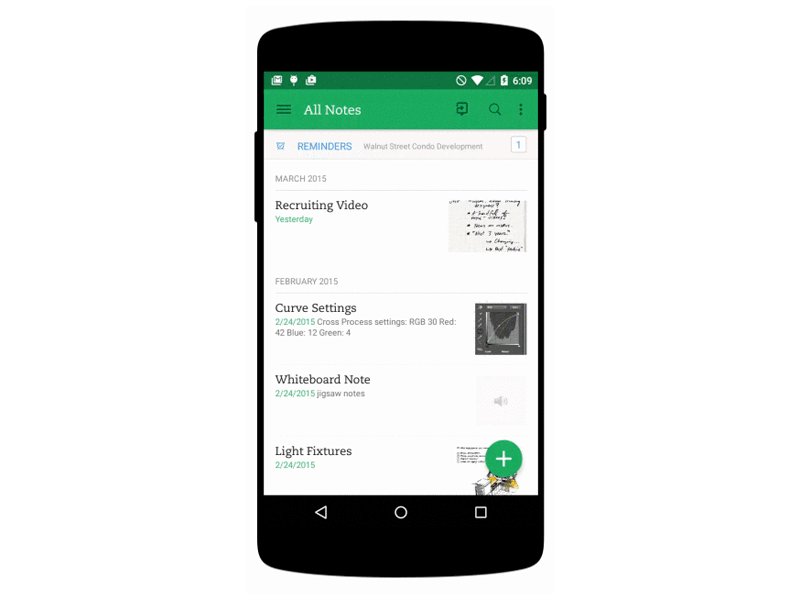
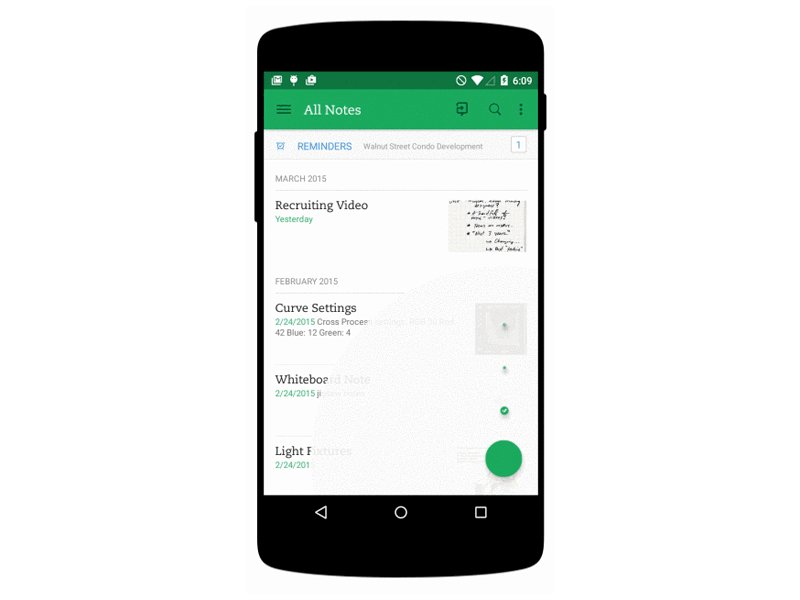
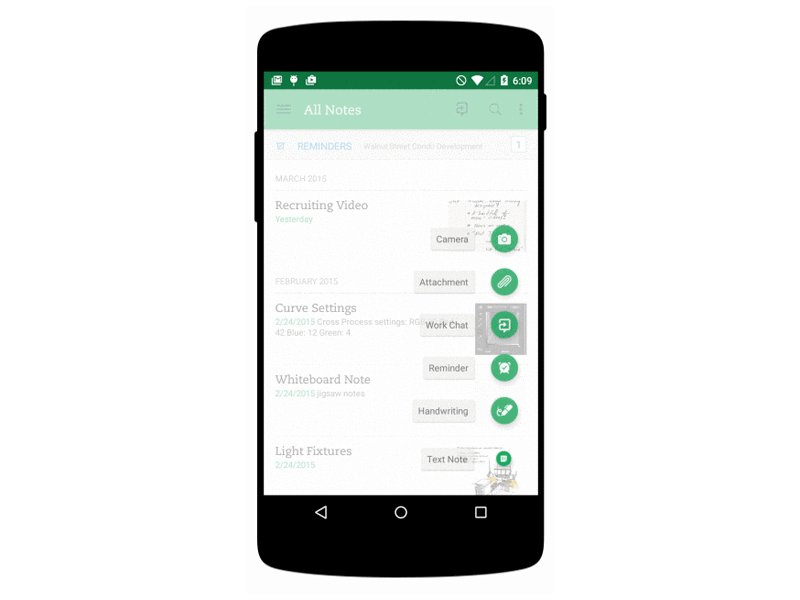
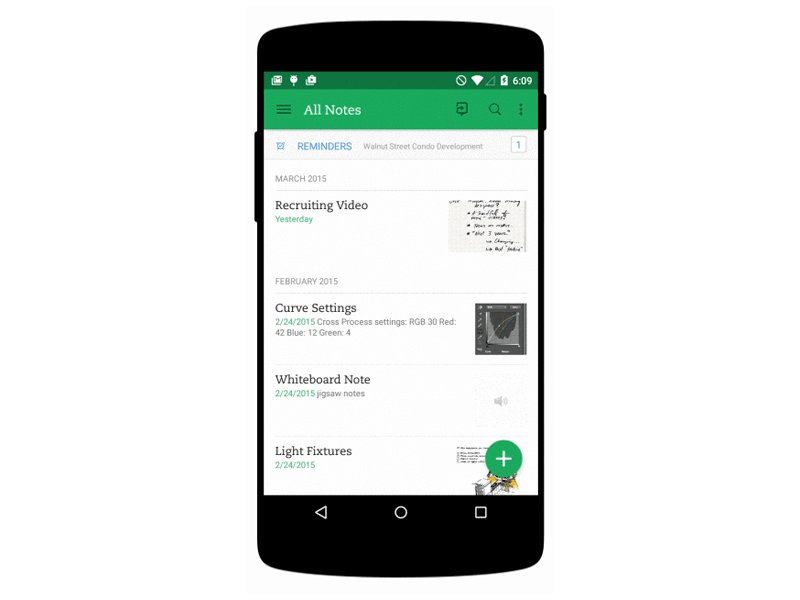
Evernote 的桌面端應(yīng)用程序針對(duì)閱讀性的內(nèi)容和多媒體進(jìn)行了優(yōu)化�����,而移動(dòng)端的Evernote 則強(qiáng)化了拍攝記錄����、圖片和音頻記錄的功能:
Evernote 的開(kāi)發(fā)團(tuán)隊(duì)無(wú)疑是仔細(xì)考慮過(guò)移動(dòng)端的使用場(chǎng)景,所以充分利用了移動(dòng)端設(shè)備功能�,讓用戶采用最快速有效的方法來(lái)保存想法(文本筆記,拍照����,設(shè)置提醒)�����。
其次��,不同的設(shè)備屏幕具備不同的輸入方式��。以觸摸屏為例��,設(shè)計(jì)師如果忽略輸入方式上的獨(dú)特性�,常常會(huì)在設(shè)計(jì)的時(shí)候出現(xiàn)下面的問(wèn)題:
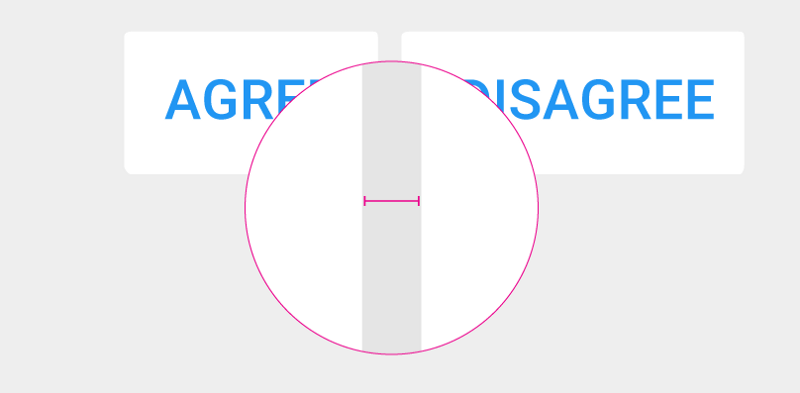
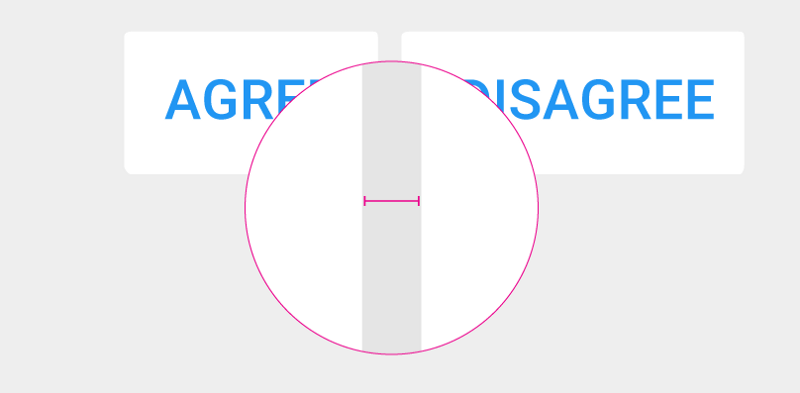
·過(guò)小的點(diǎn)擊觸發(fā)區(qū)域�。按鈕和可點(diǎn)擊的元素(比如CTA按鈕)必須有足夠大的尺寸,一般說(shuō)來(lái)�,直徑超過(guò)7mm的按鈕就具備可用性,但是最好控制在10mm以上�。
·將元素放得太靠近?��?紤]到不同元素的大小尺寸和用戶的實(shí)際使用狀況�,應(yīng)該留夠空間和間隙�����,才能確保界面的呼吸感和可用性。為了防止點(diǎn)擊和輸入錯(cuò)誤�����,這個(gè)間距至少為23pt����。

“移動(dòng)端上沒(méi)有光標(biāo)懸停(Hover)這一狀態(tài)?���!?/span>
4、優(yōu)先為最小的屏幕做設(shè)計(jì)
一直以來(lái)��,設(shè)計(jì)師都習(xí)慣從最大的屏幕著手設(shè)計(jì)��,最后考慮最小的屏幕上的顯示效果��,這意味著絕大多數(shù)的設(shè)計(jì)都是從桌面端開(kāi)始設(shè)計(jì)的���,通常桌面端的內(nèi)容和功能更全面。當(dāng)桌面端的整體設(shè)計(jì)完成之后�����,再推進(jìn)到其他設(shè)備端的設(shè)計(jì)�。然而�,在進(jìn)行桌面端設(shè)計(jì)的時(shí)候��,我們常常會(huì)遭遇“廚房水槽”困境:由于產(chǎn)品通常會(huì)牽涉到多個(gè)利益相關(guān)方���,許多多余的功能會(huì)被加入進(jìn)來(lái)��。而實(shí)踐經(jīng)驗(yàn)表明�����,移動(dòng)端優(yōu)先的設(shè)計(jì)往往能夠更好的專注于核心功能����,更適合作為產(chǎn)品設(shè)計(jì)的起點(diǎn)�����。
當(dāng)你優(yōu)先設(shè)計(jì)最小屏幕所需要的界面的時(shí)候�,這種局面會(huì)強(qiáng)制你從最關(guān)鍵最重要的地方開(kāi)始設(shè)計(jì)。這也是之前設(shè)計(jì)圈和產(chǎn)品開(kāi)發(fā)領(lǐng)域一直所強(qiáng)調(diào)的“移動(dòng)端優(yōu)先”的策略的由來(lái)�。在此之后,再進(jìn)行平板��、桌面和電視端的設(shè)計(jì),就是一個(gè)自然的做加法的過(guò)程了�。
在絕大多數(shù)的案例當(dāng)中,最小屏幕通常是手機(jī)屏幕�����。
5��、不要忘記大屏幕
大屏幕設(shè)備和小屏幕設(shè)備是同樣重要:
·不要僅僅只是將內(nèi)容放大來(lái)簡(jiǎn)單適應(yīng)大屏幕�����,而是要有針對(duì)性地�、充分利用大屏幕的額外空間。
·確保圖片不會(huì)因?yàn)榉糯蠖?yīng)有的質(zhì)量���。大屏幕上的圖片應(yīng)該更清晰���。
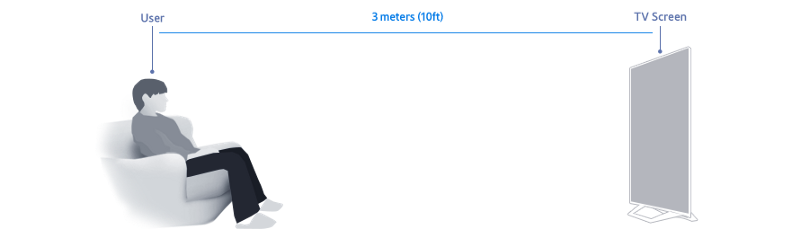
·考慮大屏幕上展示內(nèi)容的獨(dú)有情況。每種設(shè)備不僅屏幕尺寸有差距����,而且使用場(chǎng)景也會(huì)造成各種區(qū)別��。比如電視屏幕雖然比桌面端顯示器更大,但是因?yàn)榭蛷d的使用場(chǎng)景���,電視屏幕給用戶帶來(lái)的是“ 10 英寸屏幕的視覺(jué)體驗(yàn)”���,所以它的實(shí)際顯示效果,是比桌面端尺寸更小的����。
6、提供一致的用戶體驗(yàn)
雖然你的產(chǎn)品內(nèi)容在不同平臺(tái)上有差異���,但是體驗(yàn)應(yīng)該是相似的��。一致的體驗(yàn)是產(chǎn)品跨屏幕統(tǒng)一性的體現(xiàn):
·一致的體驗(yàn)?zāi)軌蜃層脩魧?duì)產(chǎn)品的其他版本有所預(yù)期��,并且建立用戶后續(xù)使用的信心
·一致的用戶體驗(yàn)讓用戶與其他版本的同系產(chǎn)品更輕松地互動(dòng)
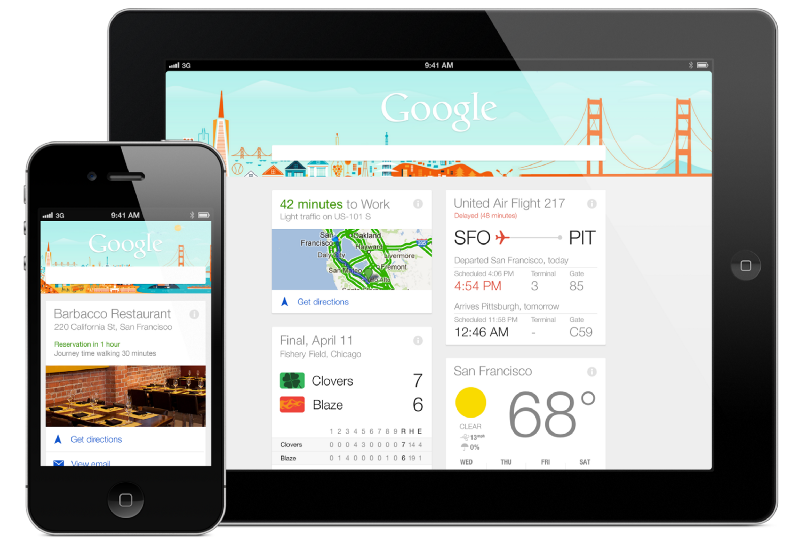
相比于在不同的屏幕不同的設(shè)備上“定制”不同的體驗(yàn)��,不如盡可能將不同屏幕上的交互和體驗(yàn)納入到一套體系當(dāng)中來(lái)��。Google 就將所有平臺(tái)上的搜索都設(shè)計(jì)成幾乎完全一樣的體驗(yàn)���。
當(dāng)產(chǎn)品的設(shè)計(jì)和功能在各個(gè)地方都保持一致的時(shí)候,用戶能夠更快地完成任務(wù)���。
7��、創(chuàng)造無(wú)縫的用戶體驗(yàn)
跨設(shè)備的用戶體驗(yàn)是接下來(lái)許多產(chǎn)品都力圖做到的事情�����。在手機(jī)上保存的Evernote 筆記����,能夠在電腦上打開(kāi)瀏覽,這只是很基礎(chǔ)的工作��,相比之下�,人們?cè)谑謾C(jī)、電腦����、電視和智能手表這樣的設(shè)備上同步數(shù)據(jù),切換場(chǎng)景�����,同系列APP之間互相操控����,這樣的需求更加復(fù)雜�,場(chǎng)景����、交互和體驗(yàn)所需要的設(shè)計(jì)要求更高��。從一個(gè)設(shè)備到另外一個(gè)設(shè)備�����,用戶是期望同系列產(chǎn)品能夠提供完全無(wú)縫的體驗(yàn)��,產(chǎn)品設(shè)計(jì)師需要對(duì)于環(huán)境�、用戶流程有著極深刻的洞悉和精準(zhǔn)的判斷,也對(duì)產(chǎn)品功能和易用性設(shè)計(jì)提出了更高的要求��。
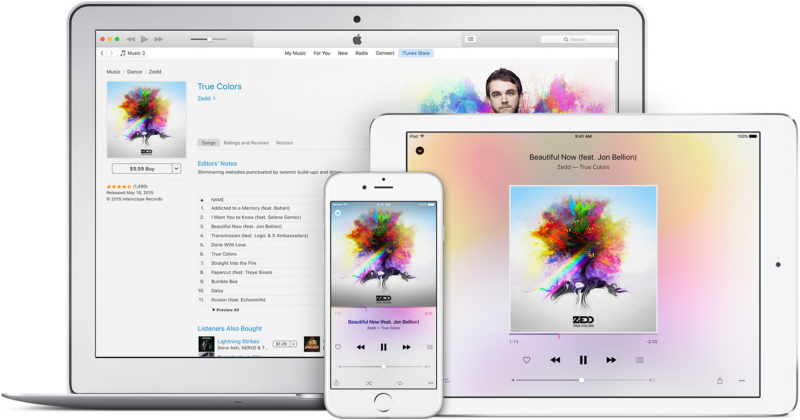
根據(jù)實(shí)際使用情況��,你可能會(huì)希望設(shè)備和設(shè)備之間同步盡可能少地消耗流量��。以Apple Music 為例�����,你在Mac 上設(shè)置播放列表����,就可以立刻在iPhone上播放;當(dāng)你再切換為Mac的時(shí)候�����,你可以沿著iPhone 播放的進(jìn)度繼續(xù)聽(tīng)����,這就是無(wú)縫的播放體驗(yàn)�。
8、測(cè)試你的設(shè)計(jì)
產(chǎn)品的測(cè)試環(huán)境并不一定都得是在現(xiàn)實(shí)世界找那個(gè)����,但是在盡可能讓真實(shí)的用戶來(lái)做可用性測(cè)試,并且在產(chǎn)品發(fā)布之前解決所有的用戶體驗(yàn)上的問(wèn)題�����。
結(jié)語(yǔ)
跨設(shè)備���、多屏幕��、響應(yīng)式的產(chǎn)品��,無(wú)論是APP還是網(wǎng)頁(yè)����,需要產(chǎn)品設(shè)計(jì)師、用戶體驗(yàn)設(shè)計(jì)師能夠始終將終端用戶的體驗(yàn)�����,牢記在心�。無(wú)論用戶所面對(duì)的屏幕是怎樣的����,設(shè)計(jì)師要能夠讓用戶時(shí)刻感受到產(chǎn)品最核心的功能與體驗(yàn),并且無(wú)縫地切換�����。